Accessibility, also known as inclusive or universal design, makes websites and digital communications usable for everyone, including those who have a short or long term disability.
As digital marketers, we have an obligation to help brands find ways to serve their consumers with fairness and compassion. Accessibility is a great place to start.
Why does accessibility matter?
1. It’s the right thing to do.
Sometimes, a brand may unintentionally discriminate against someone with a disability by making their website hard to read through or maneuver. To avoid unintentional discrimination, it’s important to be aware of potential challenges and aim to create an easier, more productive user experience.
2. Market opportunities.
According to the World Health Organization, 15% of the global population lives with
some form of a disability. An accessibility-conscious brand is expanding their target market and tapping into over $6 trillion in spending power.
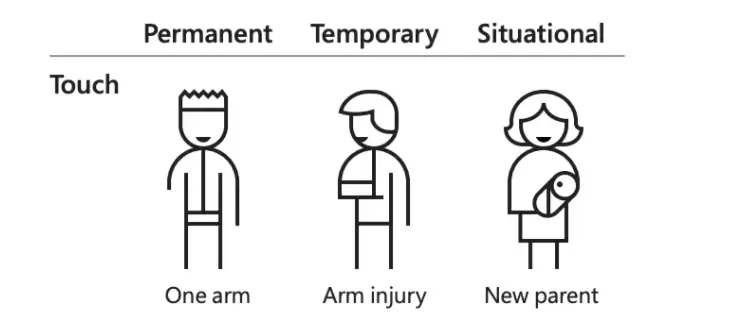
3. Permanent, temporary, and situational disabilities.
Disabilities exist across a broad spectrum.
Let’s consider touch:
Someone born with one arm experiences a permanent disability.
Breaking an arm is a temporary disability with weeks or months-long effects.
A parent holding their child has a situational disability. They are not experiencing a long-term disability, but at that moment they lack complete mobility.

A disability is a mismatch (no matter the duration) between a person and their environment. When we consider all types of disabilities, we can create better digital experiences for everyone.
4. It’s the law.
Sections 504 and 508 of the US Rehabilitation Act of 1973 respectively prohibit discrimination against individuals with disabilities who receive federal financial assistance and requires that “development, procurement, maintenance, or use of electronic and information technology” by U.S. federal government agencies be accessible to people with disabilities.
Under Title III of the Americans with Disabilities Act of 1990 (ADA), courts are increasingly interpreting websites and applications as places of public accommodation. The Department of Justice has confirmed its position that the ADA applies to websites.
First published in 1999, the Web Content Accessibility Guidelines (WCAG) were developed by the World Wide Web Consortium. WCAG 2.0, and the updated version WCAG 2.1, shows developers how to make websites equally accessible for all users. WCAG identifies three levels of compliance: A (lowest), AA (mid range), and AAA (highest). Currently, Section 508 requires websites to comply with WCAG 2.0, level AA, but WCAG standards are referred to in most litigation regardless of whether they are explicitly written into law. Forward-looking brands should aim to comply with the newest standard, WCAG 2.1.
Free SEO Scorecard
Get professional analysts' insights into your Technical SEO, Content, Competitor Activity, UX, Web Analytic Configuration, and more. Get started with your free website SEO audit today.
Common Accessibility Issues
What website components pose the greatest challenges for someone with a disability?
1. Headings
Your website’s headings should follow a logical order with proper nesting, making them clear and easy to read. Headings should add leveled structure, not visual presentational value.
Good Headings Example:
- [H1] My Favorite Desserts
- [H2] Ice Cream
[H3] Mint Chocolate Chip
[H3] Moose Tracks
[H3] Rocky Road
- [H2] Cake
[H3] Cheesecake
[H3] Carrot Cake
- [H2] Ice Cream
Bad Headings Example:
[H1] My Favorite Desserts
- [H1] Ice Cream
- [H3] Mint Chocolate Chip
[H4] Moose Tracks
[H4] Rocky Road
- [H2] Cake
[H4] Cheesecake
[H3] Carrot Cake
- [H3] Mint Chocolate Chip
[H1] I like dessert so much I need a big, bold font to tell you about it! I’ll use a heading because it’s easy!
2. Links
When including links, use descriptive anchor text (i.e. Read the WCAG guidelines on links) rather than a URL or generic term like “Click here.”
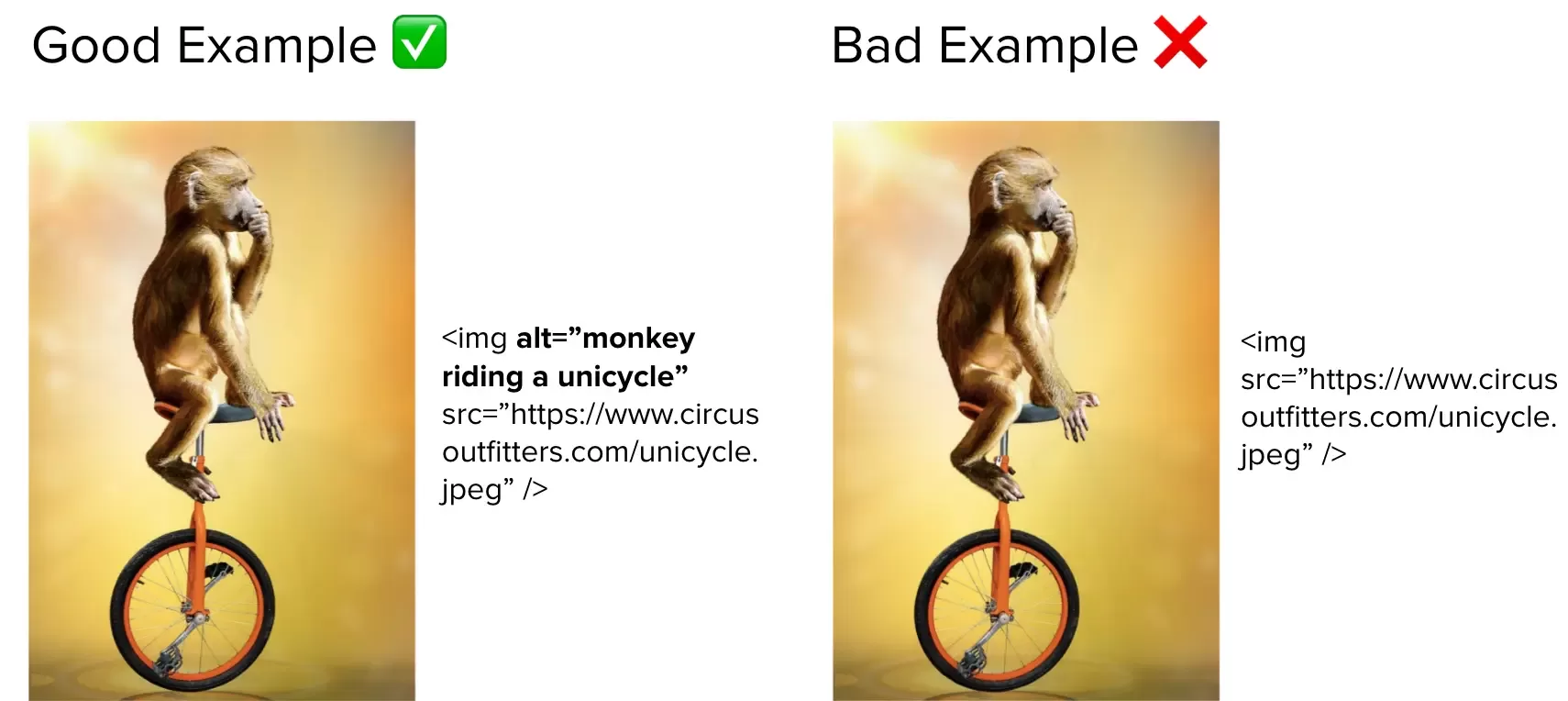
3. Images
Images can make a web page visually appealing. For someone with a visual impairment, images may not provide that intended enhancement. Avoid this issue by including text description for non-text content.

4. Videos
To accommodate users with hearing or visual impairments, add captions and audio descriptions to your videos.
5. Color contrast
Use contrasting text and background colors to improve your website’s legibility.
6. Forms
Keep your forms simple, keyword navigable, and ensure the fields are labeled so they can be read with a screen reader.
Accessibility and Advertising
Accessibility parameters should extend to your digital ad campaigns.
Accommodate visual disabilities by adapting images for color-blindness, avoiding sense-dependent explanations of your user interface, and using alt-text and subtitles to describe your ad’s images.
You can also provide sufficient context, avoid abbreviations, and adjust your written tone/voice to improve an ad’s functionality with a screen reader.
Accessibility and SEO Strategy
Common SEO practices often overlap with accessibility. At Workshop Digital, our analysts incorporate logical heading structure, image alt-text, descriptive anchor text, and useful metadata into our clients’ websites.
Senior SEO Analyst Mike Breitenbach says, “Accessibility is proactive. Accommodation is reactive. We are doing our best to make the web a better place by finding ways to proactively create inclusive, user-friendly digital experiences.”
Test Your Accessibility
Wondering how accessible your website or digital ads are?
Try these basic tools:
ChromeVox - Test your digital content with this screen reader that runs as a Google Chrome extension. Try navigating your site with a keyboard as you use this.
WebAIM Color Contrast Check - Test the contrast between two colors against WCAG standards.
WAVE Evaluation Tool - Test web pages against WCAG standards and receive remediation tips with this Google Chrome extension.
Native device features - Try other screen readers, voice commands, and text size/contrast controls on your desktop or mobile device.

