This is the third entry in a mini-series about our recent website redesign experience. As we’ve discussed over the past two weeks, launching a website is a huge undertaking. From performing essential SEO tasks, to writing content and aligning it with design, the process involves numerous stakeholders and team members.
Your website is one of the most important tools your company has at its disposal. If you’ve already invested in SEO services in the past, it’s crucial that your efforts are protected.
Last week, we outlined four distinct stages of any website project—planning, staging, launch, and post-launch—and talked about the best time to involve SEO during a relaunch. This week, we'll discuss how you can safeguard your SEO efforts during your website design, redesign, or relaunch.
Here’s what we did during each stage of our own redesign project.
Planning & Design
Even before a staging site exists, there are plenty of SEO tasks to perform. Here’s what you can do during the planning and design stages.
Benchmark current site performance.
Some items we tracked:
- Organic sessions to key pages
- Conversion rate of key pages
- Bounce rate for key pages
- Site speed for key pages
- Heatmapping top pages to see what elements were and weren’t currently working on the site. Our heatmapping revealed that users weren’t scrolling down to see content at the bottom of the page, so CTAs should be scattered throughout the page. It also revealed that mobile visitors struggled to use the hamburger menu. Ultimately, we were also able to enter the design process knowing current user interaction issues with the website.
Map the redesign site structure.
Last week, we discussed a healthcare client that had to redo their entire website URL structure. We wanted to avoid this. Here are some tips from this process:
- Don’t change URLs that don’t require it.
- Make note of changing pages so you can set up one to one redirects before the site launch.
Ensure new design mockups followed SEO best practices.
During this process, ask yourself:
- Are there breadcrumbs?
- Are buttons large enough on mobile?
- Are header tags being used properly?
Ask development team important questions about ongoing maintenance.
Workshop Digital switched our CMS from Wordpress to Craft, so we had a lot of questions about the new capabilities. Some questions we asked:
- Will the website have the ability to have noindex tags, title tags, and meta descriptions?
- Will development be porting over current noindex tags, titles, and meta descriptions?
- Will SEO analysts be able to make updates to titles, meta descriptions, and noindex tags without developer support?
- How will redirects be handled for the redesign? Will development support be necessary for new redirects after the site redesign?
- Will sitemap.xml files be automatically generated? If so, how will they be arranged?
Work with the content team to audit all content.
As we've already mentioned, we performed a content audit and organized it into four categories. Below are these categories—and what they meant for our team:
- Keep: Some of the content on the website was good to transfer to the new website as is.
- Modify: In other cases, content on our old website didn’t quite match the structure of the new website. In other cases, the information was outdated. In both cases, we modified content before transferring it to the new website.
- Remove: We went through every blog on the website and removed old content that didn’t provide value. We used historical performance data from Google Analytics and Google Search Console to tell the difference between content that should be modified versus removed.
- Create: Consider what content needs to be created for the new site structure. Once you determine what needs to be created, perform keyword research to make sure new content will rank. Then, thoughtfully integrate it into the new site structure, including URL hierarchical structure.
Staging Site
Once the staging site exists, an SEO analyst can really dig into technical concerns. Here are some examples of tasks we performed.
Perform technical checks.
Below are some questions to help you get started.
- Did the staging site get properly indexed?
- Is the site structure correct?
- Did the titles/metas/noindex tags get implemented properly?
- Are header tags being used correctly?
- Are the robots.txt and sitemap.xml files in place and correct?
- Are there 404/301 status internal links?
- Do the images have proper compression?
- Do events/goals in GTM/GA match the new design?
For the new Workshop Digital website, we had to reset the event tracking for conversions set up through GTM because pages changed so drastically.
- Is the new content on the staging website? Does it have proper titles/metas/h1s?
- Did the content set for removal actually get removed?
Create one to one redirects.
For all content that was updated or eliminated, it’s important to create redirects so that users. Additionally, we tracked keywords in STAT for any new content that will be on the website. For example, Workshop Digital added new case studies and industry pages with the redesign, so we began tracking keywords about these topics in STAT.
Launch
The tasks for an SEO analyst on launch day are pretty similar to those performed during the staging site. We ensured that all corrections made during the staging site process were fixed—and that new problems didn’t arise during launch. Here are some things we checked:
- Is the staging site still live? Is it now indexable? Is the redesigned website live? Are the robots.txt and sitemap.xml files correct and submitted to search engines?
- Are 1:1 redirects all working correctly?
- Is the new content on the website?
- Did outdated content actually get removed?
One unexpected issue we experienced was when our website switched from https://www.workshopdigital.com/ to https://workshopdigital.com/. All internal links were to the non-www version of the website, but we had set up canonical tags to the www version of the site. Because the SEO team’s involvement, however, we were able to identify and fix the issue within 24 hours of launch.
Post-Launch (1 - 4 weeks after launch)
After your new website launches, it’s important to keep an eye on it. Over the next couple of weeks, it’s important to ensure that all technical issues have been resolved. Is your new content performing as expected? And do titles/metas/CTAs need to be adjusted?
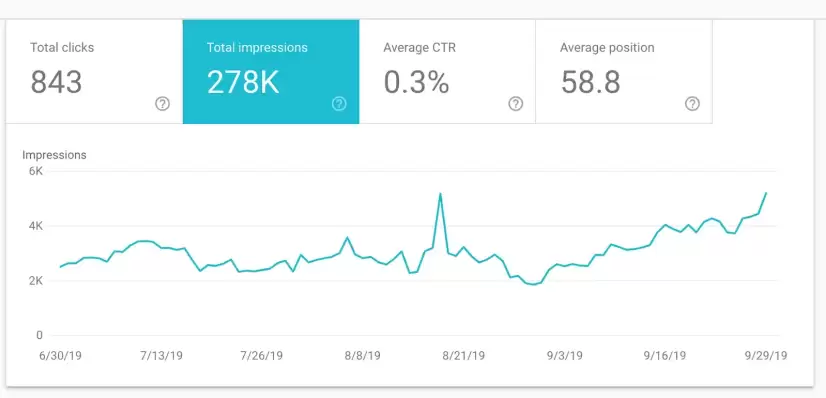
This is also the time to wait with baited breath for your new results. At Workshop Digital, we noticed improved sessions to the homepage by 49%. What’s more, impressions to our homepage were up significantly for targeted keywords (i.e. digital marketing agency).

Here’s a list of things you can compare following launch:
- Before/after Organic Sessions to key pages
- Before/after Conversion rate of key pages
- Before/after Bounce rate for key pages
- Before/after keyword rankings in STAT for old and new content
- Site speed for key pages
Of course, SEO work isn’t complete at this stage. Ongoing SEO helps your shiny, new website get the attention and traffic it deserves.
How does ongoing SEO benefit your new website?
Contact us today to discuss your site redesign.

